【CSS】縦並びのリストで折り返したい時
column-countというプロパティを利用して、縦並びのリストで折り返しができたので、メモ。
サンプル
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>縦並びのリストで折り返し</title> <style> * { margin: 0; padding: 0; } .two-columns { height:5em; line-height:1em; column-count: 2; column-fill:auto; /* column-gap: 0; */ } .two-columns p { background-color: #ccc; } </style> </head> <body> <div class="two-columns"> <p>5行で折り返します。1行目</p> <p>5行で折り返します。2行目</p> <p>5行で折り返します。3行目</p> <p>5行で折り返します。4行目</p> <p>5行で折り返します。5行目</p> <p>5行で折り返します。6行目</p> <p>5行で折り返します。7行目</p> </div> </body> </html>
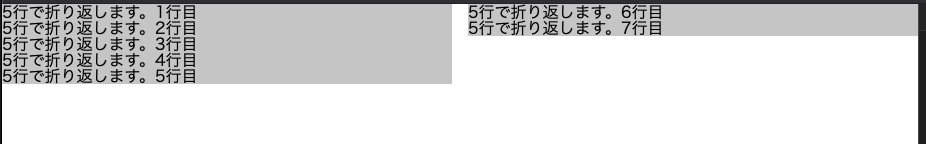
↓こんな感じになる

間に謎のマージンができる(開発者ツールで見ても、どうやって埋めるかパッと見よくわからなかった)けど、消したい場合は、/* column-gap: 0; */のコメントアウト外せばOK。