最近、ちょっとしたGoogle Chromeのアドオンを作成・公開してみたので、その手順をメモしておく。
1.作成
- manifest.jsonを作成する。 content_scriptsに、使用するcss/jsを指定する。 matchesは、特定のURLで動作させたい場合に指定する。 iconsは、16,48,128の3サイズ用意すれば良いらしい。
{
"name": "名前",
"description": "説明文",
"version": "1.0",
"content_scripts": [
{
"matches": ["https://*.test.com/*"],
"css": ["style.css"],
"js": ["script.js"]
}
],
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
"manifest_version": 3
}
- content_scriptsに指定したcss/jsを作る。
- サムネイルになるiconを作成する。
※今回は、css,jsのみで出来る場合を想定。他にも色々必要だったりする(設定画面が必要な場合はhtmlファイルが必要だったり)。
2.ローカル環境で確認
- Google Chromeで、以下のURLから拡張機能の設定画面を開く。 chrome://extensions/
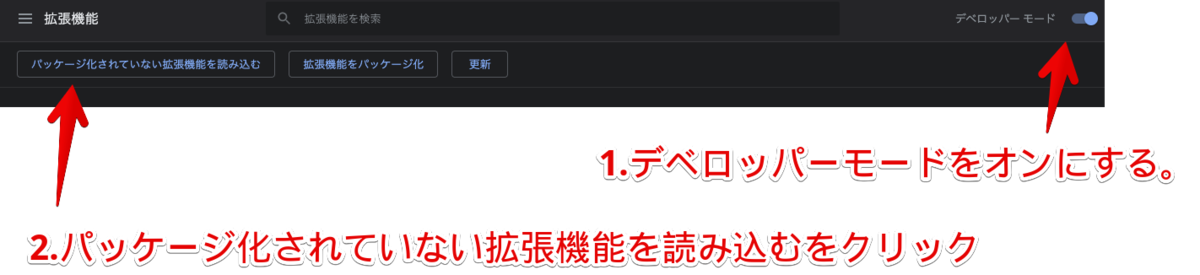
- デベロッパーモードをオンにする。
- パッケージ化されていない拡張機能を読み込むをクリックする。

- 前項で作成したディレクトリを選択する。
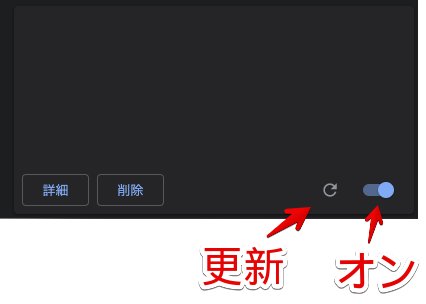
- 選択すると、拡張機能一覧に追加されるので、右下のスイッチでオンにする。
- ソースコードを編集した場合は、更新ボタンを押して、再読み込みする。

- アドオンが動作しているスクリーショットを撮っておく。(1280x800 または 640x400)
3.公開
- 作成したファイルたちをzipにする。
- Chromeのデベロッパーダッシュボードに行く。 https://chrome.google.com/webstore/developer/dashboard
- 初めて公開する場合は、登録手数料$5必要
- 新しいアイテムから、zipを選択し、必要事項の入力やスクリーショットをアップする。
- 審査を経て公開となる。
参考にした
https://developer.chrome.com/docs/extensions/mv3/getstarted/