Google Maps APIを使えば、色味やマーカーなど埋め込み地図を色々カスタマイズできるけど、 以下の料金体系のうち、月200ドル分を超えると従量課金されるらしい。
ただシックな感じにしたくてモノクロにしたいだけなら、無料で生成できる埋め込みコードに少し足せば出来る。
手順
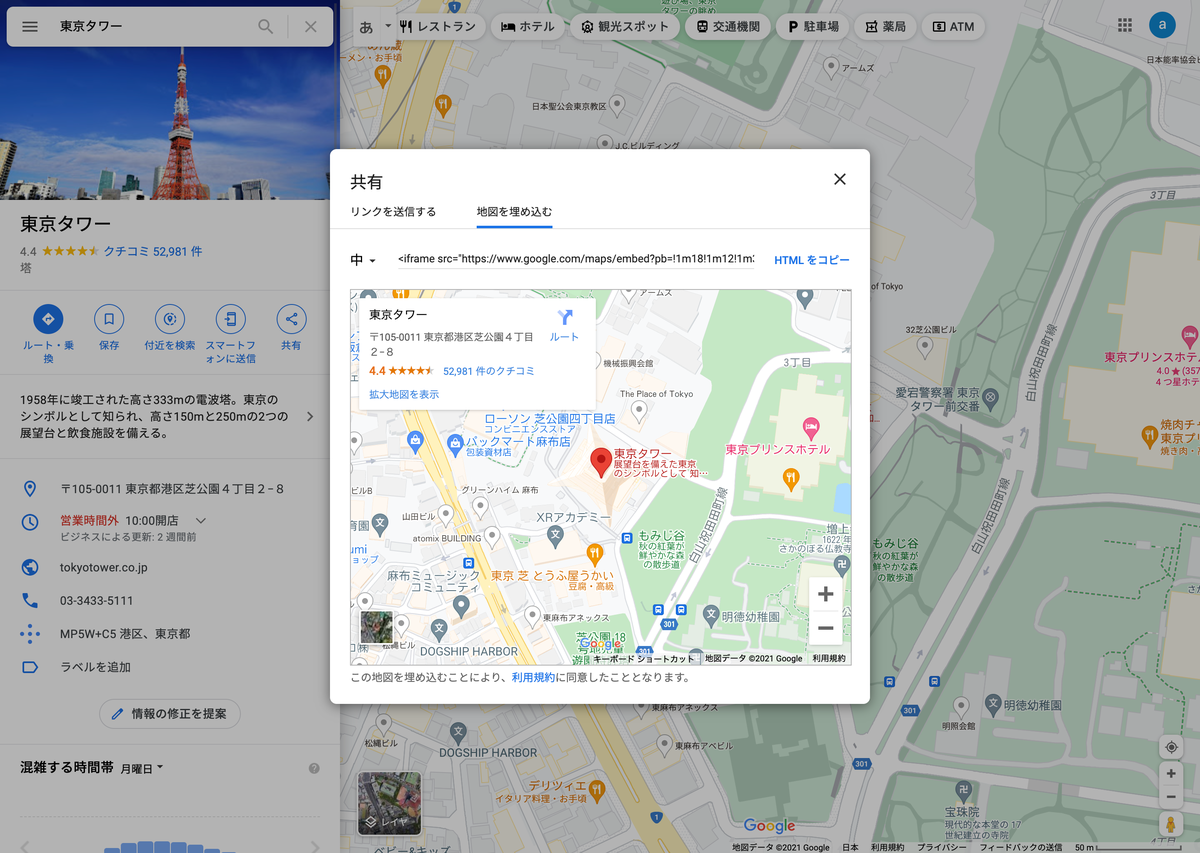
- Googleマップで、埋め込みたい場所を表示する。
- 共有をクリックして出てきたダイアログの地図を埋め込むタブに移動し、HTMLをコピーする。

- コピーしたHTMLの
style="border:0;"をstyle="border:0;filter:grayscale(100%);-webkit-filter:grayscale(100%);"に変更する。(styleにfilter:grayscale(100%);-webkit-filter:grayscale(100%);を足すということ)
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1620.8739874327662!2d139.74433855838237!3d35.65858049504988!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs44K_44Ov44O8!5e0!3m2!1sja!2sjp!4v1634501565532!5m2!1sja!2sjp" width="600" height="450" style="border:0;filter:grayscale(100%);-webkit-filter:grayscale(100%);" allowfullscreen="" loading="lazy"></iframe>
こんな感じで表示されればOK。
注意点としては、全部がグレースケールになるんで、マーカーが目立たない。
CSSのfilter次第で色々出来る。
filter:sepia(50%);
filter: invert(100%)魔界っぽい。ハロウィンイベントとかアバンギャルドな店舗とかに良いかも?