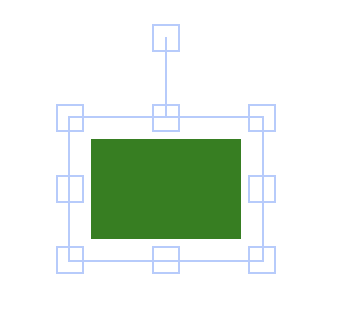
デフォルトだと4つの角に加えて、回転用の突出したやつと、4辺の真ん中にハンドルがあり、大きさを変えたり回転したりできる。

オブジェクトとして配置したものが写真だったりした場合は縦横比変えたくない。
その場合、setControlVisibleを操作すれば、意図したハンドルを消したりできる。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <canvas id="canvas"></canvas> <script src="https://unpkg.com/fabric@4.6.0/dist/fabric.min.js"></script> <script> window.onload = function () { var canvas = new fabric.Canvas('canvas'); canvas.add(new fabric.Rect({ left: 100, top: 100, width: 75, height: 50, fill: 'green', padding: 10 })); // 4辺の真ん中のハンドル非表示 canvas.item(0)['setControlVisible']('mb', false); canvas.item(0)['setControlVisible']('mt', false); canvas.item(0)['setControlVisible']('ml', false); canvas.item(0)['setControlVisible']('mr', false); canvas.renderAll(); } </script> </body> </html>
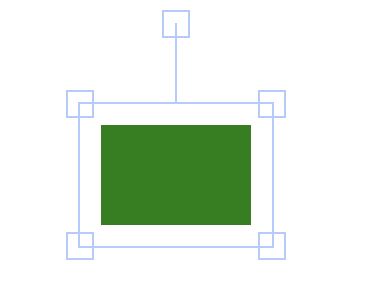
こうなる

上のソースの以下の部分で非表示にしている
canvas.item(0)['setControlVisible']('mb', false); canvas.item(0)['setControlVisible']('mt', false); canvas.item(0)['setControlVisible']('ml', false); canvas.item(0)['setControlVisible']('mr', false);